Thanks for Choosing HTML Validator!
Complete These Steps to Use the Extension More Conveniently:
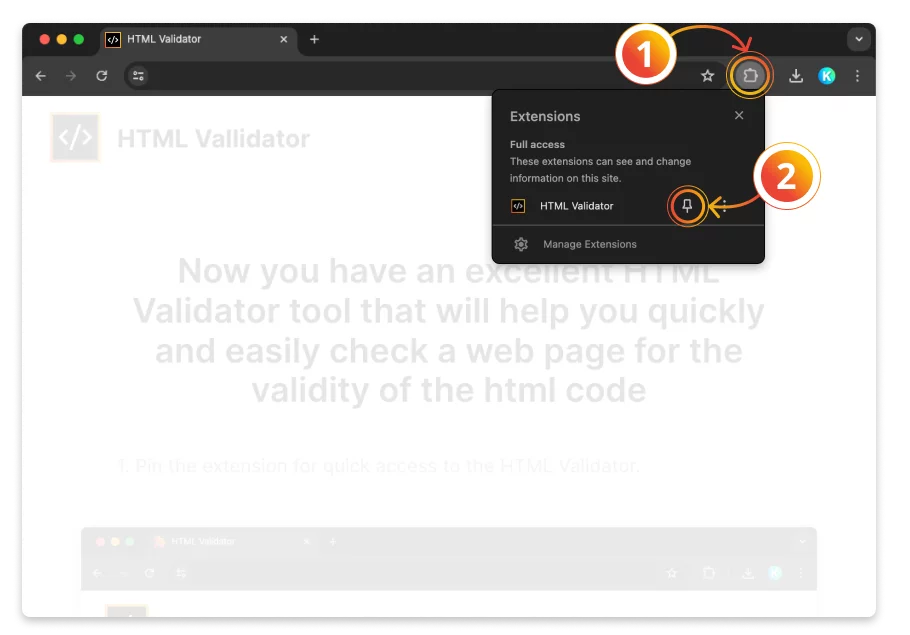
- Pin the extension for quick access to the HTML Validator
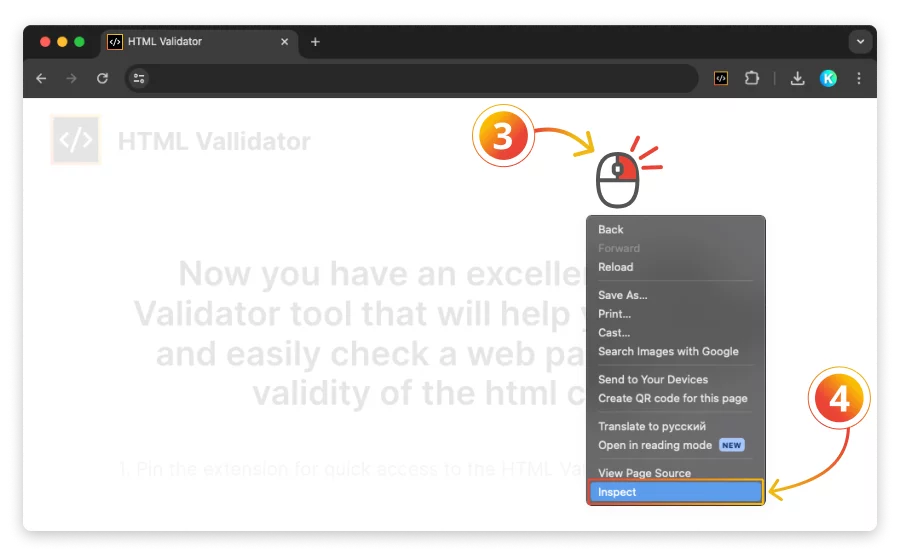
- To launch the extension, open Developer Tools. Press ⌘+⌥+I (Mac) or Ctrl+Shift+I (Windows), or see the instructions in the screenshot below
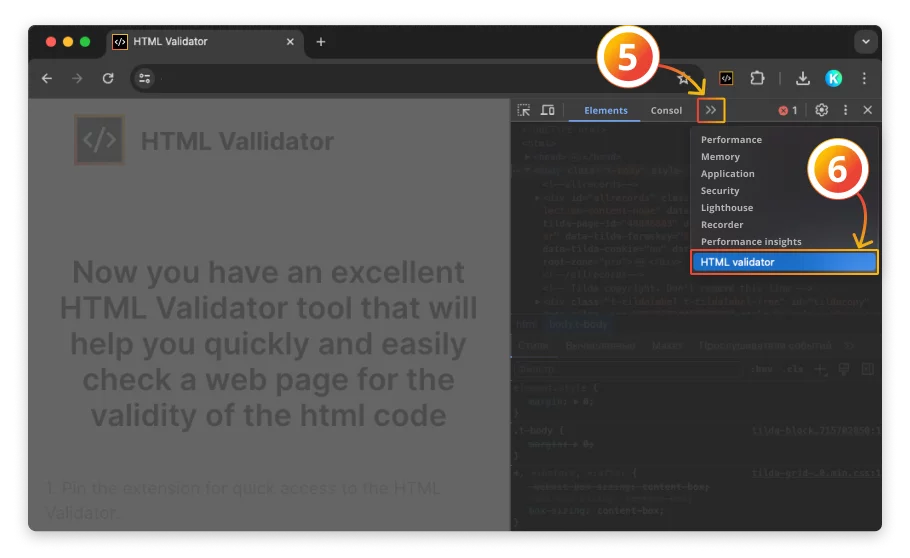
- Click on the arrows and select the "HTML Validator" tab
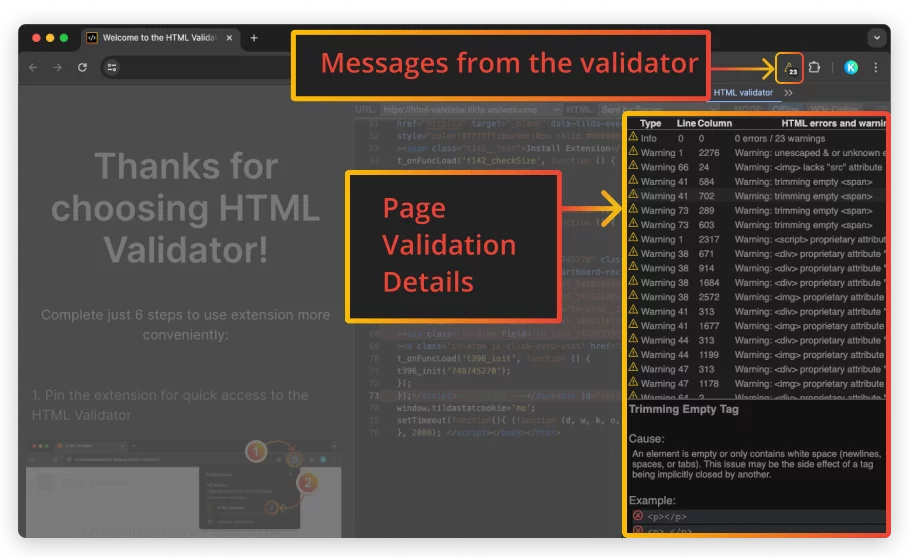
- The HTML Validator is ready to use